


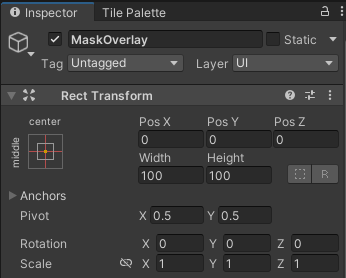
부모가 내가 뚫을 구멍이다.
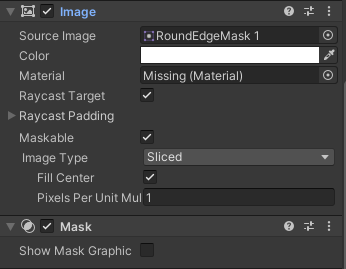
구멍의 크기와 SourceImage를 지정한다.
Mask 컴포넌트를 넣고, Show Mask Garphic은 끄기.

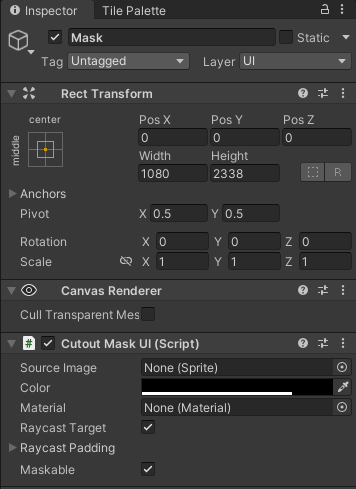
자식은 Width와 Height를 지정해줘도 되고 코드로 지정해줘도 된다.
나는 캔버스의 크기를 가져와서 코드로 지정해줬다.
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.UI;
public class CutoutMaskUI : Image
{
public void SetToCanvasSize()
{
Canvas canvas = GetComponentInParent<Canvas>();
if (canvas != null)
{
RectTransform canvasRectTransform = canvas.GetComponent<RectTransform>();
RectTransform rectTransform = this.GetComponent<RectTransform>();
rectTransform.sizeDelta = new Vector2(canvasRectTransform.rect.width, canvasRectTransform.rect.height);
rectTransform.pivot = new Vector2(0.5f, 0.5f);
rectTransform.position = canvasRectTransform.position;
}
}
public override Material materialForRendering{
get
{
Material material = new Material(base.materialForRendering);
material.SetInt("_StencilComp", (int)CompareFunction.NotEqual);
return material;
}
}
}
결과는 아래와 같다.

반응형
'스파르타 게임개발종합반(Unity) > TIL - 본캠프 매일 공부 기록' 카테고리의 다른 글
| 2024.08.13 TIL - FontAsset 굽는 법, 최적화(용량 줄이기) (1) | 2024.08.13 |
|---|---|
| 2024.08.10 TIL - Update에서 코루틴 호출하기 VS 재귀로 호출하기 (0) | 2024.08.10 |
| 2024.08.01 TIL - 버섯커 램프 레벨업, 배달의 기사 성장탭 골드 소모식 (0) | 2024.08.01 |
| 2024.07.25 TIL - 면접 질문지 답변 작성해보기 (0) | 2024.07.25 |
| 2024.07.24 TIL - 이미지 꽉 차지 않게 원래 이미지 크기대로 설정하기(preserve aspect) (0) | 2024.07.24 |


댓글