
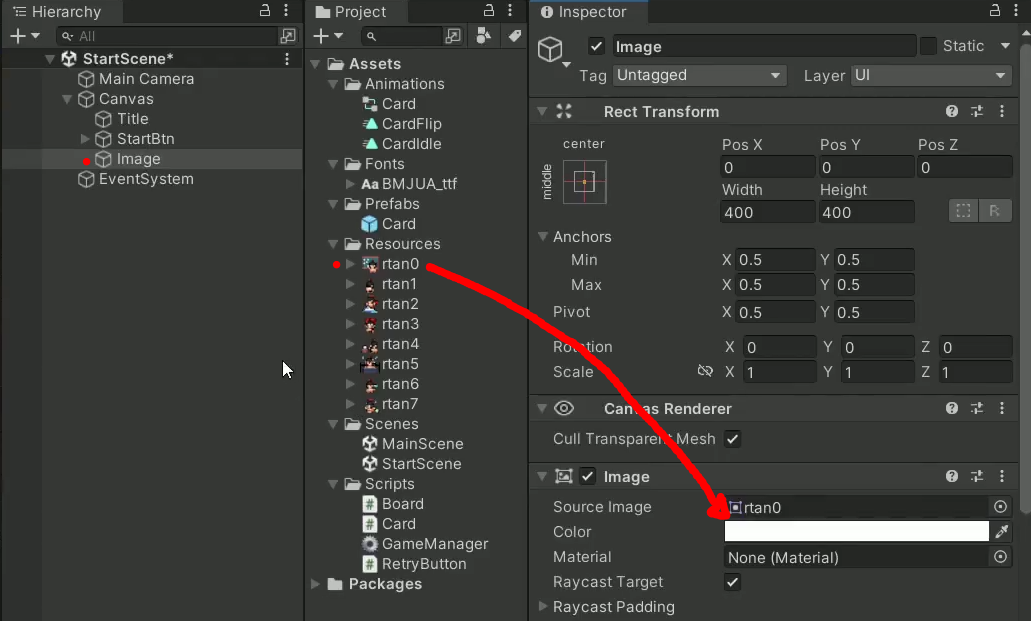
'Image' UI를 만들고 'Source Image'에 이미지 하나를 넣어주겠습니다.

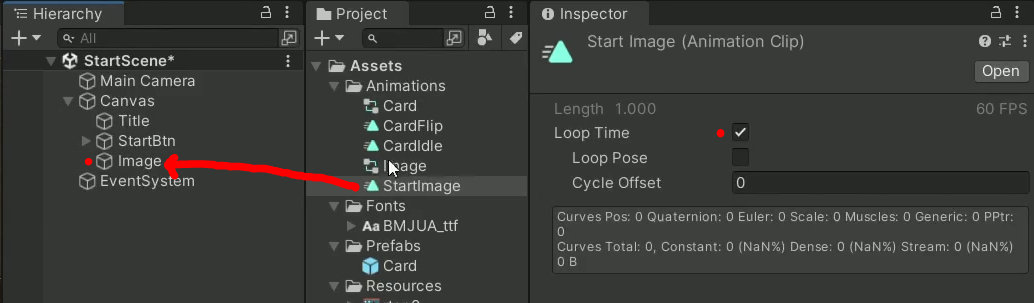
'StartImage' 애니메이션을 만들고, Loop Time 체크해주었습니다.
'StartImage' 애니메이션을 'Image' UI 오브젝트에 드래그앤 드롭합니다.

그러면 'Image Animator'가 생기고, 'Image' UI 오브젝트에도 Animator 컴포넌트가 추가된 것을 확인할 수 있습니다.

이제 애니메이션을 만들어보겠습니다.
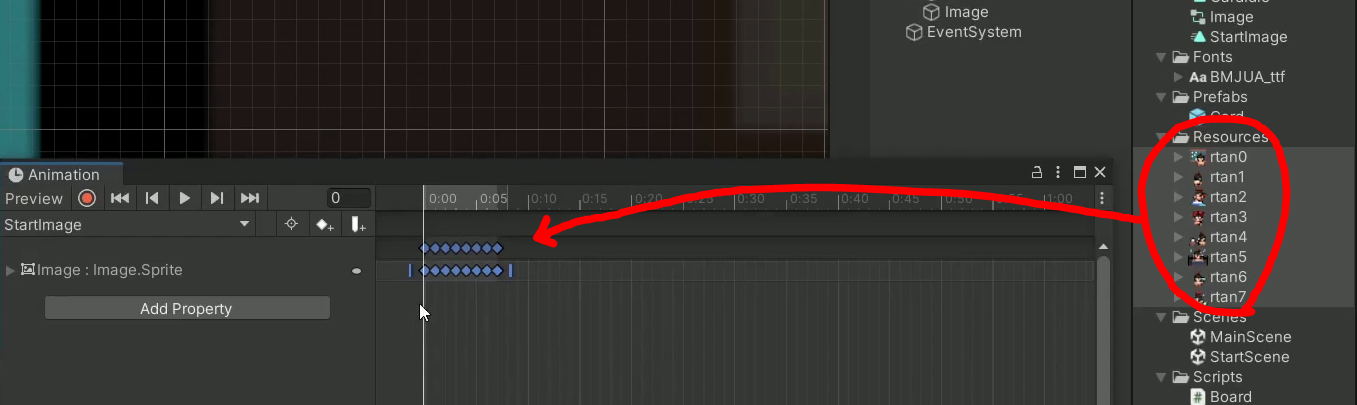
이미지 전체를 선택해서 애니메이션창으로 끌어다 놓습니다.

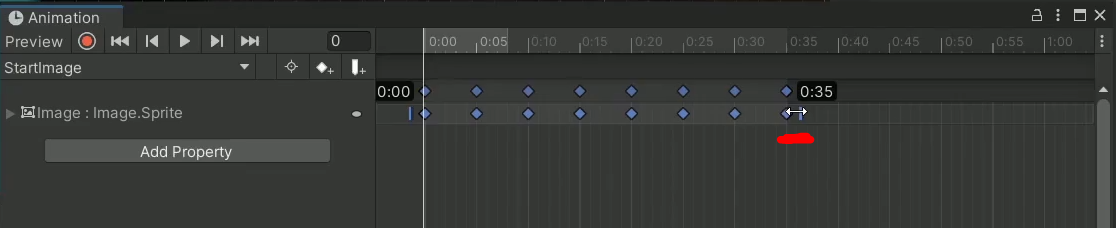
오른쪽 끝에 ' | ' 모양이 있는데 이걸 쭈욱 끌어다가 35에 놓습니다.
결과

반응형
'스파르타 게임개발종합반(Unity) > 사전캠프 공부 기록' 카테고리의 다른 글
| [Unity] 소리 & 배경음악 넣기 - AudioSource, AudioClip, PlayOneShot, Play, AudioManager, 배경음악, 효과음, DontDestroyOnLoad, 싱글톤 (0) | 2024.04.09 |
|---|---|
| [Unity] 스플래시 이미지(앱을 켰을 때 떴다가 사라지는 이미지) 만들기 - Splash Image, Full Rect, Tight, Static, Dolly, Custom (0) | 2024.04.09 |
| [Unity] 숙제 - 30초가 지나면 게임 끝내기 (0) | 2024.04.09 |
| [Unity] 카드 판정 시스템 - Invoke, public, this, 싱글톤 (0) | 2024.04.09 |
| [Unity/2D] 카드 뒤집기 - Button (0) | 2024.04.08 |


댓글